投稿についてのマニュアル
初めてワードプレス投稿をされる方などは特にどのようにして使えばいいか分からないかもしれません。
はじめは不慣れな作業かもしれませんが、一通りのやり方を読みつつ実践して記事を投稿していただければすぐに慣れると思います。
ただ書くだけではなく画像や動画をいれる、引用するなどして読みやすい記事、わかりやすい記事になっていきます。
まずは下記の2つのサイトを見比べて貰うと理解も早くなると思います。
編集前
編集後
このように編集によってかなり印象は変わると思います。
以下のマニュアルを読んでいただき、書いた記事をこの通りに編集してみてください。
◆ワードプレス使用方法
1・まずはお渡してしているアドレス(URL)にアクセスしていただきお渡ししたID・パスワードを使ってワードプレスにログインしていただきます。
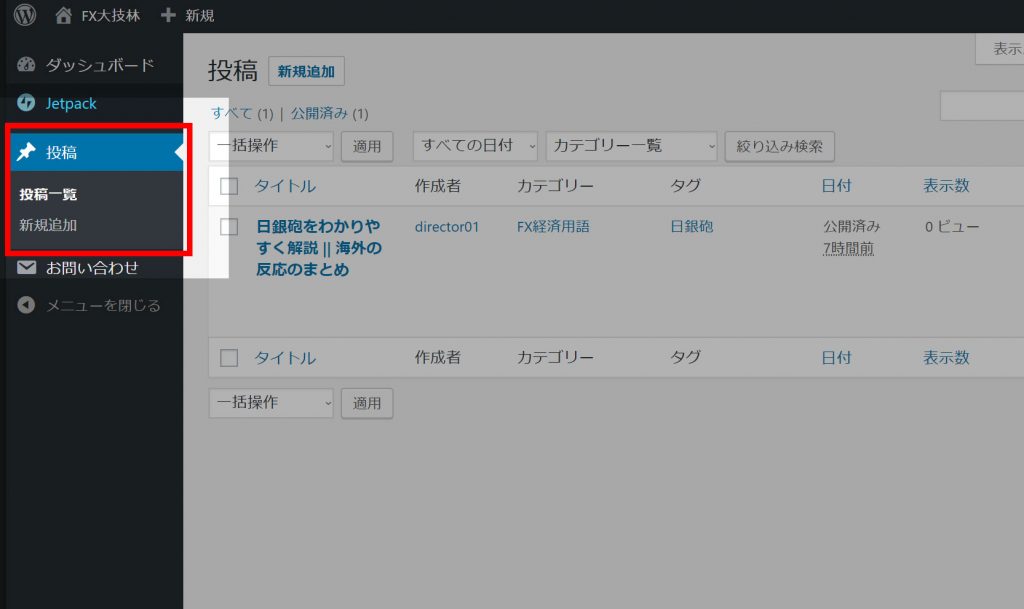
2・左側に作業のコマンドがあるので【投稿】にカーソルをあわせ【投稿一覧】をクリックします。
3・今現在入っている記事が表示されます。
タイトルが用意されているうえで記事を書く場合には指定したタイトルをクリック、もしこれからタイトルも含めて新しい記事を書く場合には新規投稿をクリックします。
ここまでが記事を書きいれるまでの工程となります。
基本的にはWPのこの赤枠の部分のみを使います。

「投稿一覧」
今までに編集した文章を再編集する事が出来ます。
「新規追加」
その名の通り、新たに文章を追加します。
今回は、新規追加を押します。
①タイトルを挿入します
②本文を入れます
③下書きとして保存します
④担当に下書き保存が完了した旨を伝えてください
パーマリンクの設定
続きまして、パーマリンクの設定になります。
パーマリンクは、その記事のあるURLを示す部分でとても重要な部分になります。
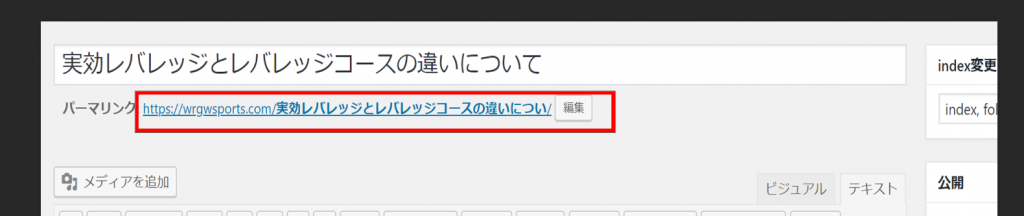
パーマリンクは、記事を入れて更新を押すと、下記の画像のように現れます。

タイトルを書いてから見ると、赤で囲っているところが日本語のまま「実効レバレッジとレバレッジコースの違いについて」というのがパーマリンクになっていることがあります。
これをローマ字に変更します。
まず、google翻訳にアクセスします。
今回は、「実効レバレッジ」のように本文に関係のある日本語を入れます。
翻訳すると「effective leverage」と出てきます。
翻訳した英文をコピーします。
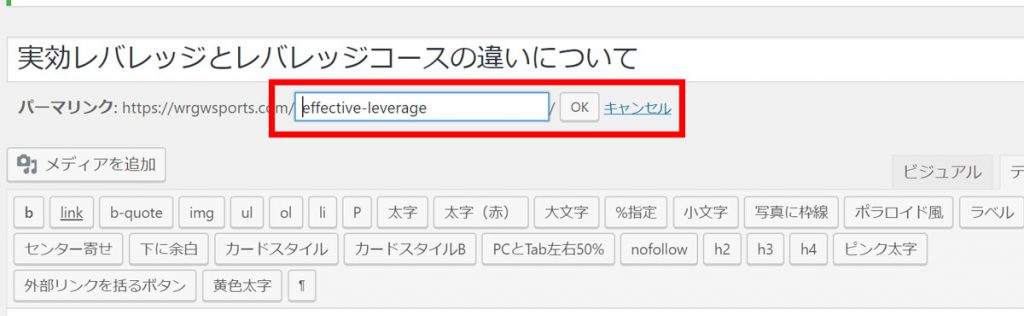
編集画面に戻り、英文をパーマリンク部分に貼り付けて必ず「OK」を押します。
ハイフンなどは勝手につきますのでスペースは気にせずそのまま貼って大丈夫です。

更新を押します。
これで、パーマリンクの設定は終了です。
◆記事を書く
記事の構成の仕方
ネットの記事を読んだことがある人ならおよそのイメージがつくとは思いますが
以下のような構成にて文章を書いていただきます。
・リード文(2、3行ほどの簡単な説明)
・見出し1つめ
写真などの画像(引用先がある場合にはURLも記載)や動画
文章・見出し2つめ
写真などの画像(引用先がある場合にはURLも記載)や動画
文章・見出し3つめ
写真などの画像(引用先がある場合にはURLも記載)や動画
文章
というように、基本はこの形式にて書いてもらいます。
※ただし内容によっては画像をそれぞれに使わない場合もありますので臨機応変に考えてください。
HTMLの世界では
タイトル H1 <h1>タイトル</h1>
大見出し H2 <h2>大見出し</h2>
中見出し H3 <h3>中見出し</h3>
小見出し H4 <h4>小見出し</h4>
となっています。記事構成としてはこのような形です。
<h2>大見出し</h2>
----------<h3>中見出し</h3>
----------<h3>中見出し</h3>
<h2>大見出し</h2>
----------<h3>中見出し</h3>
----------<h3>中見出し</h3>
--------------------<h4>小見出し</h4>
--------------------<h4>小見出し</h4>
<h2>大見出し</h2>
というようになっているため、見出しの大きさ通りに並ぶため
大見出しの上に小見出しがくる、というようなこともありません。
目次の項目が多くなりすぎて見にくい場合にはこちらのサイトを参考にしてみてください。
見出し設置

お伝えした
<h2>大見出し</h2>
<h3>中見出し</h3>
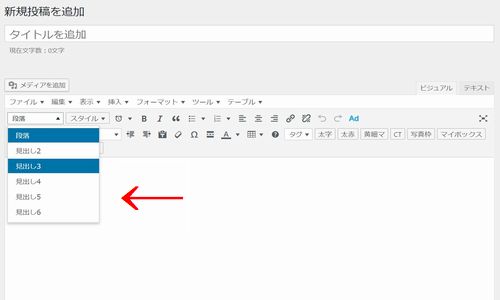
の設置は「段落」という箇所にカーソルを合わせることでタグを選択できます。
基本的には、見出し2と見出し3のみの使用で問題ありません。
見出し4~は使用しない考えで見出しの構成を考えるように進めてください。
記事の書き方
記事の最初、リード文は行ほど、記事の簡単な説明を書きます。
この部分は検索エンジンの説明で「ディスクリプション」として表示されます。
リード文には書く記事が何を示しているのか、どんな解決に向かうかを大まかに書きます。
例文:2018年の新型iPhoneがようやく出ますね!
今回は気になる新型iPhoneの性能やスペック、価格、カラー、予約方法などについて調べてみました!
のように、その記事に何が書かれているのかをわかるまとめのように書くようにしましょう。
その後はそれぞれの見出しに合った内容で記事を書いていきます。
この時文章をかくにあたって
・文章の「。」で改行をいれて読みやすくする
・文章のまとまりは3~4行ほどにして改行(スペース)を入れるようにする
ことを意識しておきましょう。読み手が読みやすいように考えれば改行する場所がわかると思います。
また文章を読みなおした時に同じ言い回しが連続していないかも確認してください。
「そして」「それから」「やはり」「また」など、クセで使いやすい言葉がそれぞれあるので乱発していないかを読み直して確認してください。
目次の挿入
リード文の後に目次があると読み手がこの後の続きがどのようになっているか分かりやすく
自分が読みたいコンテンツを選択して読めるというメリットがあります。
テキストモードでの場合には、リード文のあとに [toc](※半角英数字)と入れるだけでOKです。
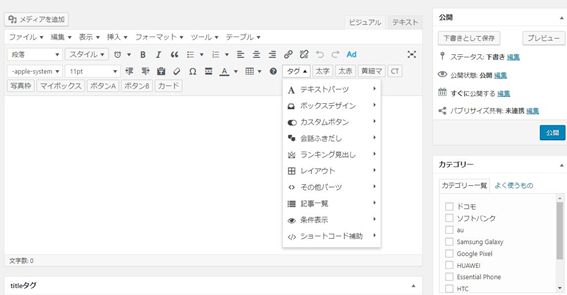
もしビジュアルモードで書く場合には、編集ボタンの右側に【タグ】欄があります。
タグをおし「その他パーツ」を選択【目次(カスタム)】を選択すればOKです。
目次をいれると記事の精度があがるような印象になります。
ワードプレスにはプラグインと呼ばれるプログラムを入れ込むことで自由にカスタマイズすることが可能です。
担当によっては目次生成をプラグインで自動化している場合もありますので、一度確認するようにしましょう。
使用するタグ
記事に太字・マーカー・箇条書き・テーブルをつけて記事にメリハリをつけることもできます。
| 見出しタグ(h2~h5) | 文章の見出しに使用 |
| 太字(赤) | 危険を表す強調 |
| ラインマーカー(赤) | 1番に強調したい所 |
| ラインマーカー(黄) | 2番に強調したい所 |
| 箇条書き | 箇条書きを出来る部分に使用 |
| テーブルタグ | 表にした方が見やすい部分に使用 |
使用するタグは全て登録してあるので、ボタン一つで使えます。
強調系タグは、強調したい文字を選択した状態でボタンを押せば、自動的に囲ってくれます。
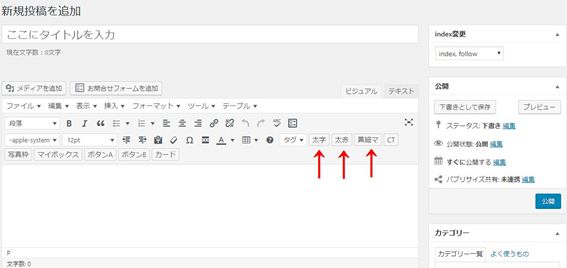
文字装飾
最も多く活用することになるのが、文字装飾になります。
①太字
②赤文字太字
③黄色マーカー
これら以外の色での強調は控え、3つのいずれかのみ使用してください。

タグ設定は完了しているため、投稿画面の↑箇所でワンタップで装飾が可能です。
※投稿するWPによっては画像と異なる場合もありますので、その際は担当者に確認してください。
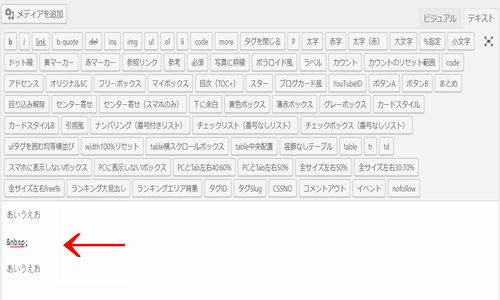
囲いタグ
ポイント
あいうえお
注意
あいうえお
上記のように、色をつけ枠を設け視覚的にユーザーに記事内の重要な箇所を伝えることが自由に可能です。

画像の「タグ」という項目から自由に設定ができます。
どのような囲いタグがあるのかは、こちらのサイトを参考にして下さい。
https://bvb-arigato.com/wing-standard-option/
ただ、あまりに種類が多いので無理のない範囲で結構です。
※投稿するWPによっては対応していない場合もありますので、その際は担当者に確認してください。
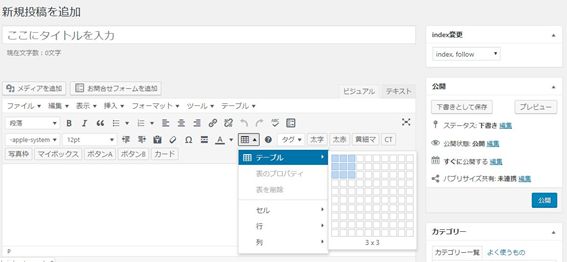
表の作成
表の作成の際にはテーブルタグを使用します。
こちらも簡単の生成できるように既に設定済みです。

画像のテーブルという項目にカーソルを合わせることで、好きな行と列を作ることが可能です。
このように、直感的に表の作成ができるようになっています。
もしイメージ通りの表が作れない場合に限りテーブルタグの詳しい使用方法が記載されている参考URLを載せておくので見て下さい。
テーブルタグ
https://plugin.prostsite.co.jp/tinymce-table
改行の注意点
改行のコツは、PCで見た時に3行、スマートフォンで見た時に5行以内を心がけてください。
WP内で直接記事を書く場合の改行についての注意点があります。
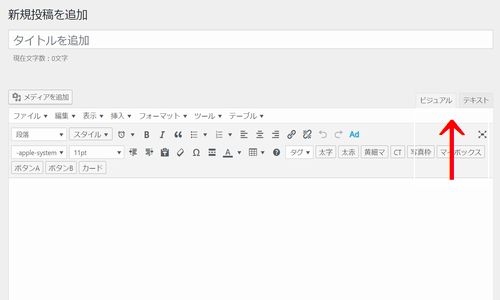
WPには「ビジュアル」「テキスト」と呼ばれる2つのモードで記事作成が可能になています。

どちらでも問題ないのですが、多くの場合が感覚的に操作できる「ビジュアル」を利用することになると思います。
「ビジュアル」で記事作成する際の改行には気を付けてほしい点があります。
通常、キーボード上の「Enter」キーを押せば改行がされます。
が、「Enter」キーのみでの改行はやめてください。
必ず「Shift」キー+「Enter」キーを同時押しで改行を行うように注意してください。
「Enter」キーのみで改行をしても問題はないのですが、なぜかイメージ通りの改行ができない状況に悩む可能性があります。

「ビジュアル」ではなく「テキスト」モードで見ると、 といったタグが自動で埋め込まれてしまうことを阻止するためです。
WPのテキストモードでは、特別な改行タグを入れなくても「Enter」で改行すれば、自動的にで改行されます。
グーグルクロームでは、スマートフォンのデバックモードで、スマホの画面で見るように確認する事が出来ます。
参考URL:http://www.atmarkit.co.jp
メタディスプリクション(説明文)とカテゴリとメタキーワードとタグ
メタディスプリクションについて
メタディスプリクションとは、説明文の意味で、80文字以内でこの記事に何が書いてあるのかを端的にまとめてください。
メタキーワードについて
メタキーワードの数は2つから3つとして、タイトルで重要視されているキーワードを入力します。
以下の参考例で「実効レバレッジ,レバレッジコース」の2つの場合は下記図のようになります。
以下の所に入力する場所があります。
※キーワードの間は、必ず「カンマ」で区切ります。
※入力の必要があるかどうか各担当に確認してください。
タグについて
タグはメタキーワードと同じものを入れて下さい
※入力の必要があるかどうか各担当に確認してください。
カテゴリについて
カテゴリは特に指定がない限りタイトルにあったものを選んでください。
※入力の必要があるかどうか各担当に確認してください。
◆画像の挿入の仕方
画像に関しては神経質にな気持ちをお持ちください。
通常は、公式サイトの画像もしくはフリー素材以外は利用しないようにして下さい。
公式で画像がない場合は著作権フリーの素材をご利用ください。
★無料素材サイト★
【ぱくたそ】https://www.pakutaso.com/
【ガールズドロップ】 http://girlydrop.com/
【足成】 http://www.ashinari.com/
【Pixabay】 https://pixabay.com/
【いらすとや】 http://www.irasutoya.com/
【プロ・フォト】 https://pro.foto.ne.jp/
【イラスト AC 】 https://www.ac-illust.com/
【写真 AC 】 https://www.photo-ac.com/
他サイトや、どこか発信元か分からない画像は引っ張ってこないように注意してください。
ツイッターには埋め込み機能などもあるので、ツイッターから検索(公式があれば公式から)埋め込みのURLをコピーして貼りつけるという方法も使うことができます。
画像は右クリックで「名前をつけて保存」もできますし、ドラッグ&ドロップでも保存できます。
画像をワードプレスに入れる前に、いくつか行ってほしい作業があります。
①画像サイズ
画像サイズは
横画像:500×300px
縦画像:400×500px
に、WPへ画像を入れ込む前に先に統一してください。
こちらのサイトにてサイズ変更が簡単に可能です。
※ご自身で使い慣れている画像編集ソフトがある場合はそちらを利用していただければ結構です。
サイトに飛び、編集したい画像を選び画像を加工するをクリックします。

拡大縮小をクリックし、横と縦のサイズを変更します。
拡張子の変更
画像の保存形式である拡張子はjpgに全て統一してください。

拡張子という項目を選び、「jpg」を選択してください。

右上の保存します。
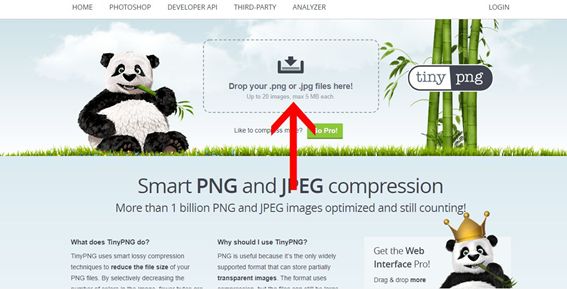
画像の圧縮
保存した画像を圧縮作業をします。
こちらのサイトで可能です。

画像の↑箇所をタップし、圧縮したい画像を選びます。

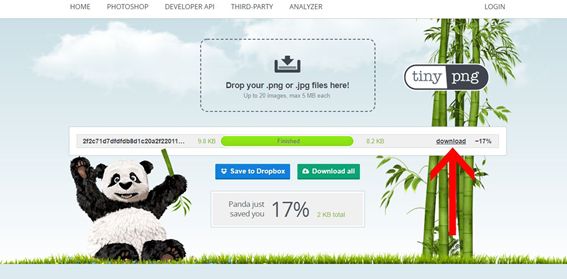
画像を選ぶと自動で圧縮が開始します。
↑のダウンロードをクリックして保存します。

保存した画像名はデフォルトから変更してください。
「keitai.jpg」みたいに画像を連想させるアルファベットに変えて下さい。
自由でいいですが、他画像と一緒にならないようにだけ注意してください。
画像サイズ、拡張子の変更、圧縮、ファイル名の変更が完了したら、画像をワードプレスに入れ込んでください。
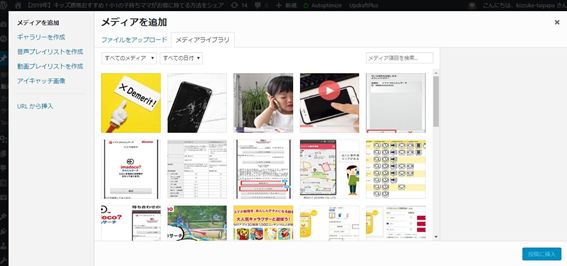
WPへ画像を挿入
ワードプレスに画像を挿入するためには、保存したファイルをアップロードする方法はワードプレスの文章編集アイコン左上にある【メディアを追加】からできます。

または投稿画面にドラッグ&ドロップにて画像を挿入できます。
そして【投稿に挿入】で画像挿入は完了です。
保存済みの画像の利用

すでにメディア内に保存されている画像は自由に使いまわして大丈夫です。
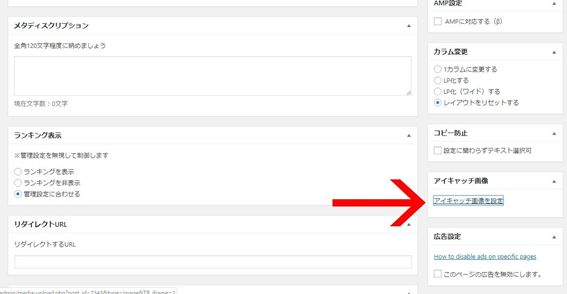
アイキャッチ画像
アイキャッチ画像とは、ファーストビューに表示させる画像のことです。
記事に書かれている内容と最も関連性の高そうな画像を、お伝えした画像選定の方法と同じようにしてWPへ入れ込みます。

WPへアップロードした画像を→の「アイキャッチ画像を設定」から設置してください。
◆動画の挿入方法
Youtubeの埋め込み方法は2通りあります。
1つは埋め込みたいYoutubeの動画のURLの=から後ろの11ケタの英数字が
動画のIDなので、ワードプレスのテキストの編集画面にて小文字[ ]にyoutube id=""を入れます。
[youtube id="ここに11ケタの英数字"]
するとこの場所に動画が埋め込まれまて完了です。
2つめは埋め込みたいYoutubeの動画にカーソルをあてて右クリックします。
「埋め込みコードをコピー」を選択し、アクセスを許可するだけで
すでにコードがコピーされるので、埋め込みたい箇所にカーソルをもってきて
「Ctrl」+「V」を押せばコードをそのまま貼り付けることが可能です。
◆SNSの埋め込み方法
各SNSは身近な発信としても説得力があるので、画像に困った時などに使うのも良いでしょう。
Facebookの埋め込み方法

フェイスブックの投稿を埋め込むにはフェイスブックにログインしている必要があります。
もし登録していない場合には登録していると便利だと思います。
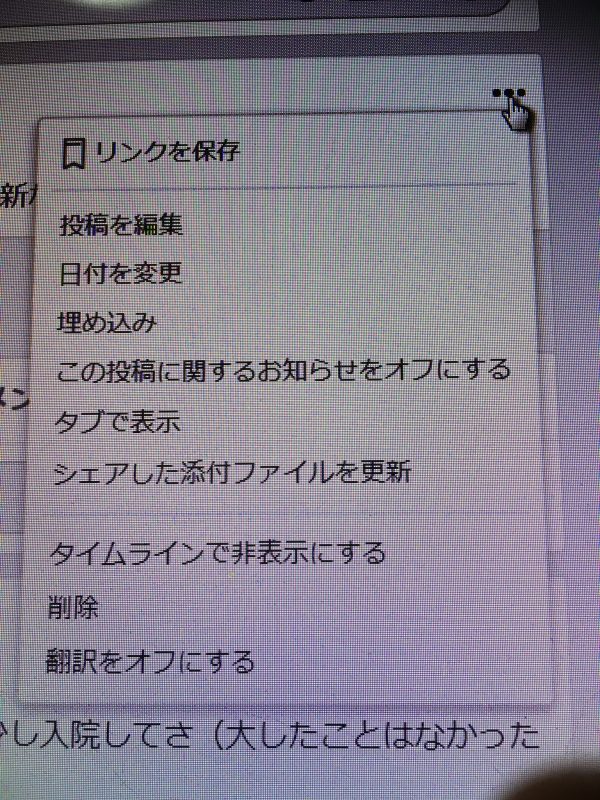
埋め込みたいフェイスブックのページを開き、投稿の右上、「・・・」をクリックすると
【埋め込み】を選択することができます。
投稿が銅がの場合には「投稿全体を含める」にチェックを入れます。
表示されたコードをすべてコピーしてワードプレスの「テキスト」の方にて貼り付けます。
ツイッターの埋め込み方法
埋め込みたいツイッターのツイートを開きます。
ツイッターはログインしていなくても可能なので、登録していなくても心配ありません。
ツイートの文字部分をクリックすると拡大されます。この時の表示のURLをコピーして
ワードプレスの「テキスト」の方に貼り付けます。
インスタグラムの埋め込み方法
画像の豊富さでいえばインスタグラムの方が多いかもしれません。
インスタグラムは登録する必要があるので、登録しておくと便利です。

埋め込みたいツイートをクリックすると、右下のコメントを追加の横に「…」があります。
ここをクリックすると「埋め込み」があり、それを選択すると埋め込みコードをコピーすることができます。
そのままワードプレスの「テキスト」のほうに貼り付けます。
◆グーグルマップの埋め込み方法
お知らせしたい場所などに関してはグーグルマップを使います。
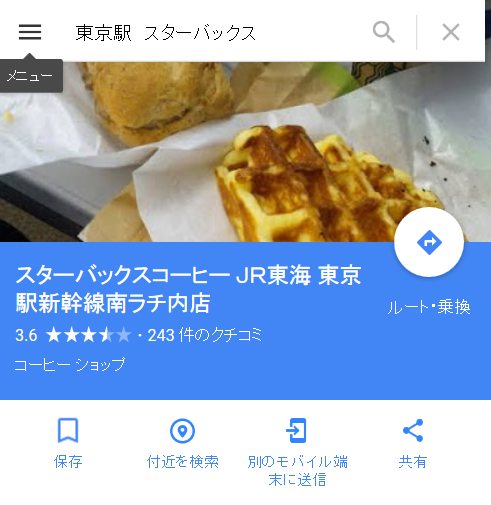
まずはグーグルマップを開き、埋め込みしたい場所を検索します。
今回は東京駅のスタバを検索してみました。
ご自分でも検索したい場所を検索してみてください。その時表示されている地図がそのままの縮尺になります。
縮尺自体はこの時点で調整します。

次に左側にある「共有」をクリックします。
共有をクリックすると【リンクを送信する】と【地図を埋め込む】が出てくるので
地図を埋め込むを選択します。そうすると地図が出てきます。
サイズは【中】を選択し、コードをコピーします。
この時にワードプレスのテキスト投稿本文内にコピーしますが
うっかりビジュアルにそのままコピーすると反映されませんので注意してください。
テキスト本文にさきほどの共有→地図を埋め込む→サイズ中を選択→テキストに貼り付けで下記のように表示されます。
◆埋め込んだURLや画像の確認方法
上記のように画像、動画、SNS、地図などを埋め込んだ後には
プレビューまたはビジュアルモードで確認をします。
文章の前後に入れる場合には違和感がないかとか
サイズはどうなっているか、文脈に合っているかを確認できます。
プレビューモードだと実際に記事をアップした時のように見れるので
ここはもっと改行したほうがいいかな、ここは強調したいな、など客観的にみられるので
記事を書き終えたあとには一度はプレビューで確認することをおすすめします。
◆書き終えた後の業務連絡
ワードプレスへ投稿し、編集作業を終わらせます。
↓
編集作業が終わったら、完了の連絡をします。
↓
こちらで確認作業をします
↓
修正箇所をお伝えします
↓
OK(終了)
という流れになります。
必ず下書き保存で担当に記事作成完了の報告をしてください。
はじめのうちは下書きにいれてもらいOKになったら公開という流れになるかと思います。
まずは一度プレビューで自分の記事を読んでもらいおかしいところはないか、読み手に伝わりやすいかを考えながら見てみてください。
こうしてマニュアルを読むととっても大変に感じるかもしれませんが慣れてしまえば大変さも感じなくなると思います。
大きくいってしまえば
・記事を書く
・画像などの挿入をする(転載の記載をする)
・タグ、ディスクリプションをいれてカテゴリーの選択をする
・自分の目で確認して編集作業完了を報告する
といった感じです。とりあえずやりながら、わからない箇所はマニュアルから探して解決してみてください。
もしマニュアルに書いていないことであれば聞いてくださいね。
◆記事を書き終えた後の作業
※入力の必要があるかどうか各担当に確認してください。
記事を書き終わったら、最後の仕上げとしてソーシャルブックマークに登録します。
ソーシャルブックマークとは
オンライン上のブックマークで、自分がいいと思ったサイトをオンラインでシェアするサイト
の事です。
有名なサイトとしては
・はてなブックマーク
・楽天ソーシャルニュース
・NewsPicks
の3つになります。
何故このソーシャルブックマークに登録するのか?というと
自分の書いた記事にアクセスをあつめるためには、これらのサイトの力を借りることで
多くのアクセスが期待できるようになります。
トレンドブログを書いたことがある人ならわかると思いますが
(トレンドとはアフィリエイトの中でも稼ぎやすいと言われているジャンルです。
ネタの選定、みんなが興味のあることを書くという感じですね)
稼ぎやすいといわれるトレンドも、最初の頃はインデックスされないんですよね。
※インデックスされるというのは検索エンジンからブログが認められるという意味
こういったことをソーシャルブックマークの力をかりてアクセスを集めよう、という事です。
やるとやらないでは大きくアクセス違いますので是非、登録お願いします。
楽天ソーシャルニュースの登録方法
楽天ソーシャルニュースにはFacebookかTwitterでのログインがしやすいでしょう。
別に楽天アカウントでも構いませんが、やりやすい方法でログインしてください。
ログイン→ブックマークを選択すると
記事投稿のURL記入ページが出ます。
ここに自分の書いた記事のURLをコピペします。
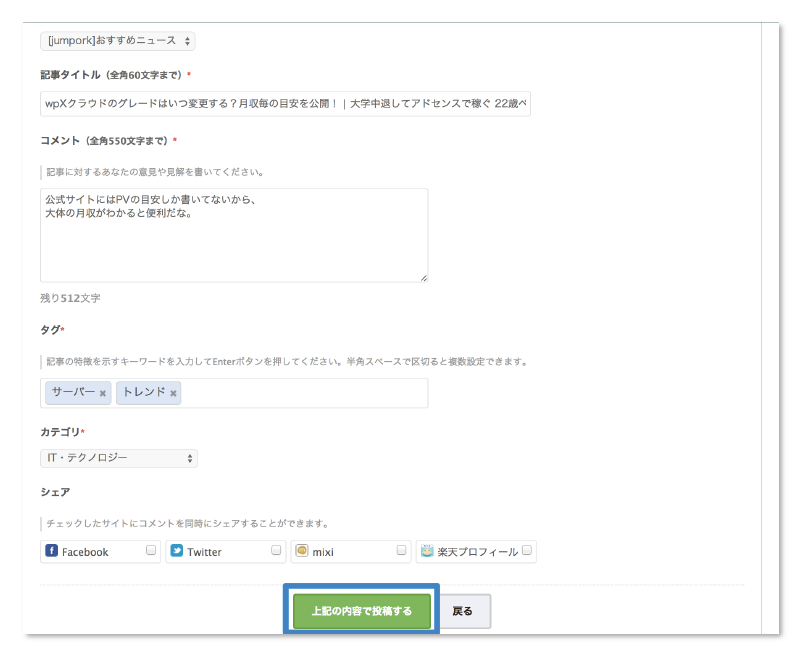
次へ、を押すとコメントやタイトルなどの編集ができるようになります。
ここで タイトルを自分のブログと同じものにしない
というポイントがあります。グーグルが重複コンテンツを嫌うので同一タイトルは裂ける方がベターです。
コメントは記事を見た感想のようなもので10文字以上ならOKなので
そこまで考えて迷う必要はありません。正直適当でも大丈夫です。

そのほか入力欄をうめて【上記の内容で投稿する】で完了となります。
これですべての作業が終わりとなります。お疲れ様でした!!
2018年8月2日